Are you searching for how to use Elementor Pro in WordPress to build a blog post? In the previous post, I talked about WordPress, how to set it up, and basic knowledge to start a blog step by step. So, first, read the previous article to understand better. if you know how to use WordPress and how to write blog posts and basic info then now I will show you how to create a website or write an article using Elementor.
What is Elementor?
Elementor is a website builder plugin for WordPress. If you don’t prefer WordPress, you can directly visit Elementor’s official website to create a website. If you are using WordPress, you can easily install this plugin. Just go to the WordPress dashboard, navigate to the plugin section, click on “Add New,” search for Elementor, and install it. This plugin is user-friendly, allowing you to drag and drop items easily. Add components to your pages, such as text, pictures, buttons, and sliders, and organize them with a simple click-and-drag operation.
How to use Elementor in WordPress:-

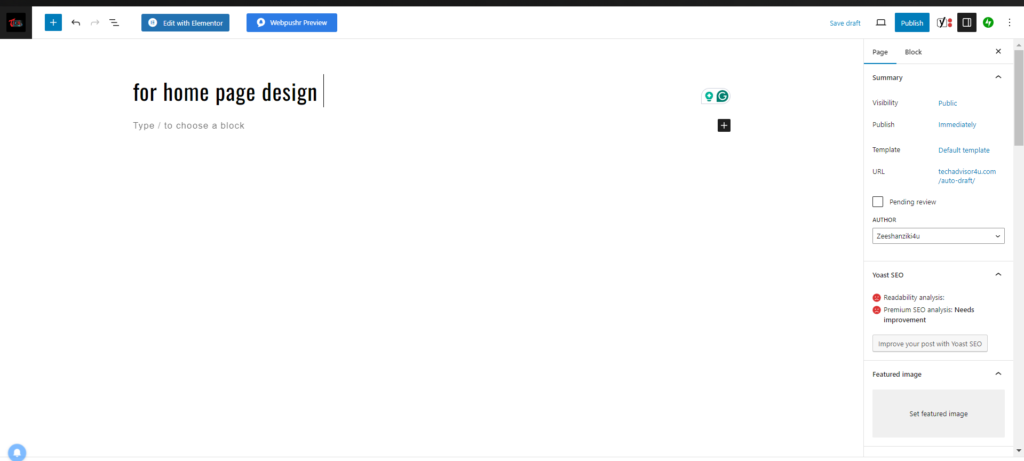
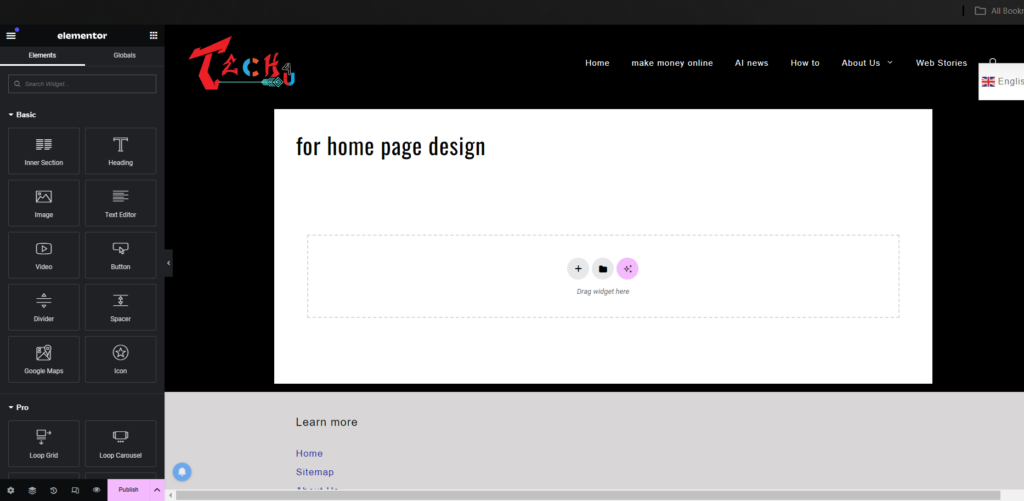
Step 1. There are two versions of this plugin: free and paid. If you use the free version, there are fewer options to customize. If you have a small budget, go for the paid version for full access, more customization features, and a professional design. Go to the page, create a new page, and follow the image. Write a home page, then click “edit with Elementor.” Look at the left side, where you can easily drag and drop elements to customize your website with your own design, without needing to use any code language.


Click on “Add Template” and choose a ready-made design. If you prefer, you can use the drag-and-drop feature to design it yourself and learn how it works. Once you’ve mastered the art of designing, you can start your freelancing journey by creating your own website.

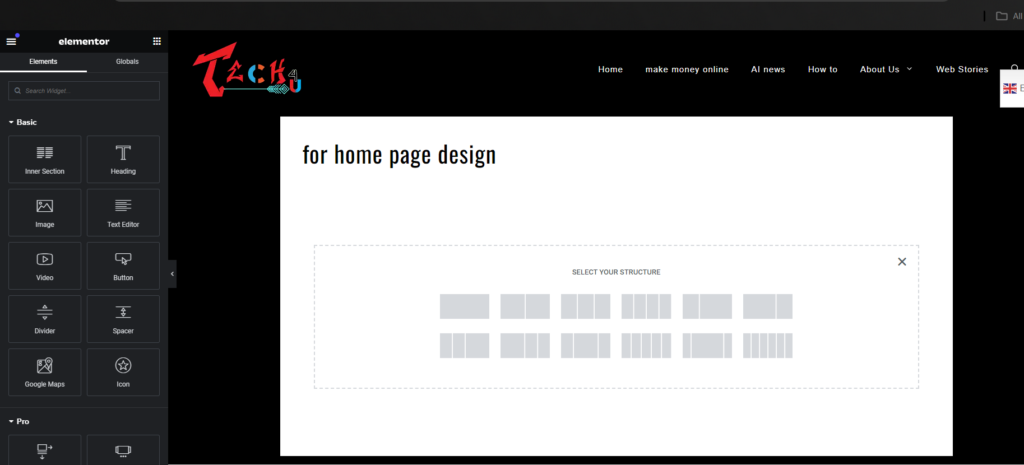
click on the plus icon and select your structure design. see my home page if you want this then select the first one divide it into two parts and put the image after the menu bar like my home page. after clicking you can see left side that there are huge options to customize your block section, you can add an image or text and heading and you can change the sizes of this particular block
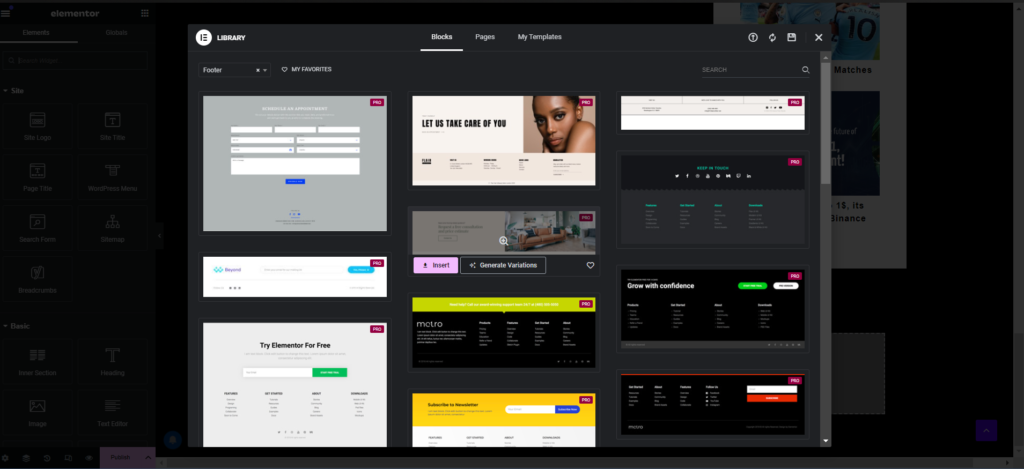
Elementor Library:-

in the Elementor library, you can use ready-made templates header style footer design single post designs contact forms, and more features you can easily drag and drop and customize yourself and make it attractive.
after customizing your site, click on publish. and as soon as possible I make a complete video on how to use Elementor in WordPress and upload it on yt so please subscribe to this website for more info in the future and support me.